Leeflets is a simple, but powerful content management system for single page websites. Once installed, platform is ridiculously easy to use. Leeflets doesn’t require a database or any messy setup process within your hosting panel. Just drag and drop the files on to your server, and you’re ready to go!
Editing content is as simple as logging in and clicking on the site to change images, text, video and more. It’s by far the simplest website publishing/management solution I’ve ever used. Here’s how to install Leeflets…you know so you can give it a whirl and decide if it’ll work for you:
[requirements]
php 5.3 or higher
[step 1] Download Leeflets.
[step 2] Upload the zip file to your webserver’s www root directory and extract it. By default the zip extracts to the /leeflets directory.
[step 3] Backup the index.html file in your www root directory (if you have one).
[step 4] Navigate to http://yourdomain.com/leeflets and set a password.
[step 5] Select any template you want to try out, make your changes and click publish. Doing so will create a new index.html file in your www root directory or overwrite the one that’s there so be careful about that. Then simply navigate to http://yourdomain.com to view the published site.
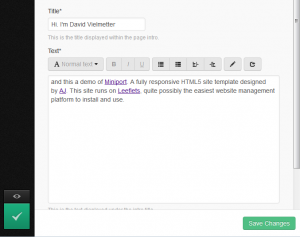
[step 6] Navigate to http://yourdomain.com/leeflets to log into leeflets and make any further changes. Once logged in, simply click the area of the content you’d like to modify to bring up the content editor.
That’s it.
While it’s easy to install and manage, it’s also powerful. It has built in functionality for letting you specify meta data information about your site in an easy to understand way and even lets you add Google Analytics tracking code to the header or footer of your site.
Best of all it is customizable. The entire leeflets install is very small and open source, so you can modify the software to suit your needs and then train your customers/clients appropriately. Generating themes for leeflets is also easier than you think. All you’ll need to decide is which area’s to allow the end user to modify and then add some PHP code to facilitate that. 95% of the code in a template for leeflets is just the HTML, CSS and javascript code that make the template work in a browser.
So that’s it for now. I’m going to be converting some of the templates from html5up.net to leeflets in the next few months and will post a detailed log of conversion from the template as it comes and what’s necessary to turn it into a leeflets template.
That’s all for now.