If you have events to share with the world, you’ll need a way to them onto your website. A simple way to do this would be to create a page containing a list of events which you update every month. That’s not very functional and it doesn’t convey the date of an event very well. What you really need is a way to automatically generate a page with a month grid view that displays events you’ve already created in a calendar application. There are a number of ways to accomplish this, but the solution I’m going to talk about today is easy, free, and takes only five minutes to get running yourself.
This example uses Google Calendar (GC) for creating/managing your events. That means you’ll need to get yourself a Google account (yes, that’s free) or a Google Apps account (also free). Once you have this GC account, you can manage events using:
- The GC interface (a refined AJAX UI accessible through any modern browser from anywhere in the world)
- Your iPhone by setting up an Exchange account to sync your iPhone calendar with your GC (Oh, android and blackberry devices also work)
- Microsoft Outlook, iCal or any other desktop calendaring application capable of syncing with GC
I dare you to find a calendaring solution this flexible in the marketplace, but if you’ve got it compare its price to free. GC is perfectly good events management software and it is super accessible. Even if you’ve got the need for multiple users to access and maintain a shared calendar, GC can be used. If you’ve got Google Apps (the free version or Premier/Educational) you can determine which user gets to edit a shared calendar right in the dashboard. Essentially you can create a shared GC that several Google APPS Account users can maintain collectively.
Ok, with all of the GC advertisements out of the way, here’s how to get your own beautiful functional calendar that displays events from your maintained shared GC:
[step 1] Watch the video in my previous GCE post to find out how to share a GC and import existing events into it. Copy the link to your GC feed to the clipboard or a temporary file, we’ll need it later.
[step 2] Visit Adam Shaw’s website, grab a copy of FullCalendar and extract it to your computer. Consider donating a few $$’s since he’s giving away this software for free.
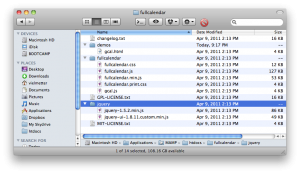
[step 3] Once extracted, you can delete everything from the fullcalendar-1.5.1/demos directory EXCEPT the file called gcal.html. We’ll also need the files located in fullcalendar-1.5.1/fullcalendar and fullcalendar-1.5.1/jquery.
[step 4] Open the gcal.html file using a text editor and paste in the link you obtained in step 1 on line 17 where “events:” is indicated. Below is an example where I’ve replaced the link with my own shared GC link:
[html]
// Paste Shared Google Calendar Link in between the single quotes below
events: ‘https://www.google.com/calendar/feeds/davidvielmetter%40gmail.com/public/basic’,
[/html]
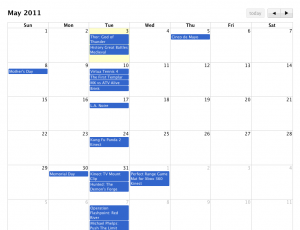
[step 5] Save the file and open your gcal.html file in a web-browser. You should see a webpage displaying a calendar that shows the events you maintain in your Google Calendar.


Comments
One response to “Create a functional web calendar in 5 minutes”
Thanks so much for this tutorial! This is exactly what I was looking for, and you put it together in a simple way. I appreciate the help!