I like Google Plus. It lets me quickly share things I like with just the people I want. No need to shovel through mountains of updates I don’t care about and no mortgage or dating ads…at least for now. That said, sharing content on Google Plus can still be somewhat of a challenge for web developers. The Google provided JavaScript driven +1 button is pretty ugly and without a share API available for a long time the only way to get it on your content was to include the +1 JavaScript. I didn’t add it to my site simply because I refused to add that level of tacky to my content. I mean I have a social bar and if Google can’t play nice, then it just can’t join my party!
Okay…but now there IS a share URL, so here’s how to add +1 to your existing social bar or social buttons in WordPress:
NOTE: If you’re not familiar with adding Social icons to WordPress or how to create your own Social Bar, see my article about it here.
[step 1] Update your social icon sprite image to include a +1 button.
[step 2] Modify your CSS so that you can address the new button.
[css]
/* Social Bar */
#social-bar { height: 305px; width: 6px; position: fixed; left: 0px; top: 50%; margin-top: -195px; z-index: 1000 }
#social-bar a { display: block; overflow: hidden; text-indent: -8793px; height: 41px; width: 41px; border:none; margin-bottom: 3px; margin-left: -17px }
#social-bar #facebook-icon { background: url(images/sprite.png) -6px -78px }
#social-bar #twitter-icon { background: url(images/sprite.png) -6px -119px }
#social-bar #rss-icon { background: url(images/sprite.png) -6px -160px }
#social-bar #email-icon { background: url(images/sprite.png) -6px -201px }
#social-bar #stumble-icon { background: url(images/sprite.png) -6px -242px }
#social-bar #delicious-icon { background: url(images/sprite.png) -6px -283px }
#social-bar #digg-icon { background: url(images/sprite.png) -6px -324px }
#social-bar #plusone-icon { background: url(images/sprite.png) -6px -365px }
#social-bar #tooltip { position:absolute; background: #000; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; padding:4px 8px 4px 8px; color:#fff; font-size:11px; font-weight:bold; display:none; white-space: nowrap; }
[/css]
[step 3] Modify /themes/yourthemename/functions.php and add code utilizing the Google +1 share URL:
https://plusone.google.com/_/+1/confirm?hl=en&url=${url}
[php]
<a id="plusone-icon" class="pngfix" style="margin-left: -17px;" title="PlusOne" href="https://plusone.google.com/_/+1/confirm?hl=en&url=<?php if (is_home()) { echo site_url(); } else { echo the_permalink(); } ?>">Google +1</a>
[/php]
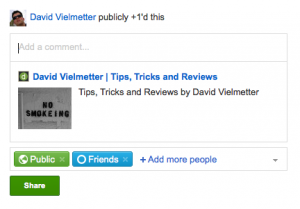
And that’s really about it. Now people can plus one content (provided they’re logged into Google Plus). Sharing items will look like this to the end user:

Comments
20 responses to “Custom Google Plus One Button”
An idea I read with Buzz and that can now be applied to G+ is to create a javascript bookmark like the following:
javascript:window.location=”https://plusone.google.com/_/+1/confirm?hl=en&url=”+location.href;
.. so whenever I’m in a page I’d like to +1, I just click on my bookmark’s button.
Roflo,
Hey thanks! Now there’s another way to do it in JavaScript that’s way easier and customizable than it used to be. Thanks again.
David
[…] Getting all cosy with Google+ and sprites thanks to David Vielmetter. […]
Nice!! I was able to get rid of that annoying blue button from my Share links (which are all text based). Now, I have a text link for Google +1 that opens as a blank target. Many thanks for the info! 😀
It´s work?
I want to know how to show state liked of user ????
and i have a problem (plz help me !!!)
in my site, there are so many topics, and I want to add +1 button for each topic, and I was using the google api , But if used like that, my site will load slower
i just want this load one time, How can i fix it ?????
p/s : my english bad.
MrC,
If you want to use a custom Google Plus 1 button that won’t slow down your site, you’ll need to be using some sort of server side scripting language like PHP. If you’re using WordPress for your site, then this is straight forward, but if you’re not using WordPress, you’ll need a function that can return the URL for each of your articles that you can call in conjunction with this link:
https://plusone.google.com/_/+1/confirm?hl=en&url=
If that doesn’t work, the only option you have is javascript. It shouldn’t slow your site down since javascript executes client side. You could try the following for your +1 button without the Google API:
javascript:window.location=”https://plusone.google.com/_/+1/confirm?hl=en&url=”+location.href;
David
David,
I’m not use WordPress.
I tried it that way, but the results are not what I expected.
like you said, it can speed up for my site but I can’t control state of button +1. Ex: if you shared article,then state of button will be change.
Thank for help !!
MrC.
Simple and easy!… that was just what I need… thanks for sharing!
David, does that ‘url’ parameter need to be URL encoded? if I do urlencode it, would it be registered by Google or must it be unencoded as you have it?
Thanks for the great article.
Hi RV,
Great question. No the link does NOT need to be URLencoded. The wordpress methods site_url(); and the_permalink(); both return unencoded URL’s.
Cheers,
David
how to pass the content and image ?
I don’t understand the question. If you’re asking how to pass the URL that you want to share/+1 on G+, then here’s how to do this:
https://plusone.google.com/_/+1/confirm?hl=en&url=YOUR URL HERE
As far as the image goes, simply create an IMG tag and supply your own image url for the +1 icon you want to display on your site. Then surround that IMG tag with a A tag that points to the URL shown above and pass in YOUR URL HERE using any server side scripting language or Javascript.
Hope that helps,
David.
This implementation works, however there is a problem with the logic. I have applied this to my website and the issue is that a user thinks that they have +1’d this just by clicking on the icon / image. However they have not. They actually need to click the grayed out piece below where it says they’ve publicly +1’d this and then hit the green share button – all of which is hidden from view. If they don’t do this, nothing get’s shared. I have done a large scale social sharing implementation tracking with google social analytics and utm parameters to get a full perspective on who is using what actions and the resulting traffic they generate, and this g+ share option has proven to be popular, but useless at the same time. Sadly Google will need to do some work on this still before it actually makes sense.
I agree, G+ still needs major improvements in sharing. Thanks for posting your point…I certainly hope it helps someone else out there. Personally I have not gotten a huge number of +1’s out of my customized button and this may be the reason.
This method doesn’t seem to be working any longer, I get a Google 404 with the url:
https://plusone.google.com/_/+1/confirm?hl=en&url=
First it asks me to sign in, then goes 404… annoying.
Really wish more of these social platforms would have a link only option for those of us who don’t want to or cannot embed foreign scripts in our pages.
Yes I have noticed that lately g+ URL submissions have been working only on occasion. The fact is that Google+ is still very much in beta and their API needs some work. Thanks for your update.
other than url & title what other parameters are exposed. I want to automatically fill in the comment box
Thank you, works perfect no javascript needed, exactly what I was looking for.
I have tabs popping up with plusone – HOW DO I REMOVE IT?