A week ago I posted an article showcasing a basic RSS feed web app for the iPhone/iPod Touch. In this post I’ll attempt to demonstrate how I built that application so you can make your own. First a little background: Really Simple Syndication (RSS) is a way of keeping up with frequently changing published content. Twitter, for instance, will allow you to subscribe to someone’s tweets using RSS. My web app is designed to allow users to keep up with frequently published Marketplace podcasts on the APM website using a familiar iPod/iPhone interface. Your own web app, however, doesn’t have to be about podcasts, it could work with any RSS feed you want. Here’s how to get started:
[step 1] Download this zip file with the source code.
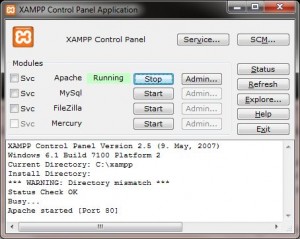
[step 2] For testing, get yourself setup with Apache & PHP or something like XAMPP (if you don’t know what XAMPP is or how to set it up, click here).
[step 3] Unzip the source code to a folder of your choice (I named mine “rssapp”) located in your htdocs directory of your XAMPP installation.
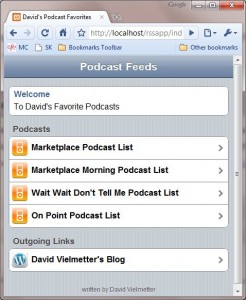
[step 4] Start your XAMPP Apache server, open a browser and navigate to http://localhost/rssapp or http://localhost/<whatever you named your folder>
[step 5] To make your own application you’ll need to modify some files in the source code you downloaded. Here’s a breakdown of the files/folders in the source code zip file and what their purpose is:
| Files and Directories | What are they for? | Do I need them for my own application? |
| index.html | It is the front page of our application | Yes |
| list.php, more.php, etc. (all *.php files in the root directory) | These pages generate and let users view the different feeds (i.e. Marketplace, On Point) | Yes |
| /cache/ | This directory temporarily stores feeds XML feeds and it must be writeable to by the SimplePie application (unix permission 777) | Yes |
| /css/ | This directory contains the CSS that’ll make the web pages look like iPhone or iPod applications (from iWebKit) | No (recommended) |
| /images/ | This directory contains images to help make your web application look like an iPhone/iPod app. (from iWebKit) | No (recommended) |
| /includes/ | This directory contains the SimplePie package (simplepie.inc). | Yes |
| /includes/simplepie.inc | This file is the SimplePie package (from SimplePie.org) | Yes |
| /javascript/ | This directory contains javascripts to help your application behave similar to an iPhone/iPod Touch app (from iWebKit) | No (recommended) |
| /nbproject/ | This directory is only for NetBeans PHP IDE purposes and serves no real purpose for this application | No |
| /thumbs/ | This directory contains thumbnail images to make your web app look pretty. (from iWebKit) | N |
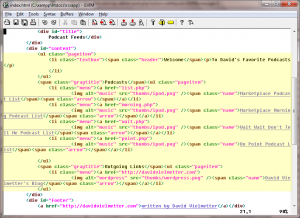
[step 6] The index.php file is used as the main page of the application. The file itself is a modified copy of the index.html file included with the iWebKit demo. It just contains a list of links to other pages that’ll show my RSS feeds (Marketplace, Wait Wait Don’t Tell Me, etc.). The nice thing about this file is that it contains all the code necessary to make a webpage look like an iPhone/iPod app. The file is optional and I simply use it as a list menu to access multiple RSS feeds.
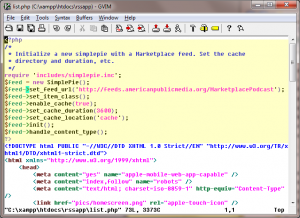
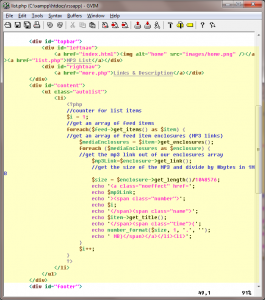
[step 7] The php files in the root directory correspond to each actual RSS feed in my app. There are two versions of each: One displays the podcast links as a list and the other shows more details about each podcast. Below I have highlighted the sections of interest in the Marketplace php list file. Notice that all php files are all pretty similar to each other. Towards the the top of the file I initialize and create a SimplePie object (or feed) with the specific feed URL, then further down I execute methods available on that SimplePie (feed) object to display more information. To see all the methods available, take a look at the /includes/simplepie.inc file.
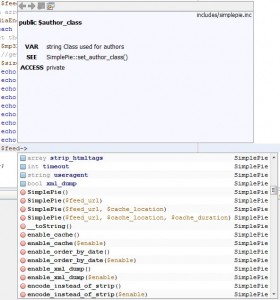
For those who are a bit more familiar in object oriented programming, I can recommend the NetBeans PHP IDE. It allows you to checkout the latest revision of SimplePie from the SVN repository and it’ll show you a list of the available methods as an autocomplete menu after you create a simplepie object.
Without their contributions, I would never have been able to build this application.






Comments
6 responses to “Create an RSS feed web app for the iPhone/iPod”
[…] An article explaining how I did it (with source)…coming soon click here. […]
[…] the original post here: David Vielmetter » HOWTO: Create an RSS feed web app for the … AKPC_IDS += "472,";Popularity: unranked […]
Followed David’s instructions here and works like a charm. Had a bit of an issue with how mp3 files were named and had to rename them. FYI don’t use spaces in filenames. Does not show how many MB the file has on the app but the RSS feed doesnt either so it’s not an issue with David’s code. You can view how I used this App at http://catholichomily.org/iphone
If you have problems with special character in the url podcast link, apply this patch to simple pie :
http://bugs.simplepie.org/issues/show/155
Thanks!
Hey David, I love this script.
Thank you.
Two issues I’m having though.
1) The numbers are going backwards
2) My feed items are listed twice
I think its an issue caused by my feeds, but I cannot change the feeds setup because they’re for a roku channel. Any idea on how to fix the issue?
http://ios.urbanhackerfilms.com