The other day while trying to show off my website I fat-fingered the URL and got a standard 404 page not found error. Halfway through typing the URL I had expected to see this page, what I hadn’t expected was a bunch of hostgator advertisements all over it. So I did a bit of digging to see how I could change the default 404 page to something a bit more suited for my blog. Something a bit more useful and interactive with less crap was the goal.
According to some forums the easiest route seemed to be to install the AskApache Google 404 WordPress plugin. Easy peasy, right? Not really. At least not if you don’t have WordPress installed in the root directory of your site. Here’s my story on how I got it working.
Installing and activating the plugin is easy enough. I just uploaded the zip file to my wp-content/plugins directory and extracted it. It created a folder called askapache-google-404 with all the plugin files in it. Next I simply refreshed my Plugins page in the WP admin section and activated the plugin like any other.

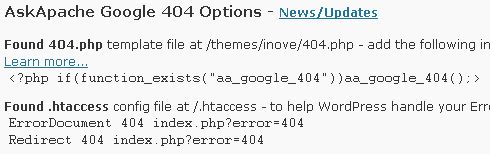
Once activated, the plugin settings page showed instructions on getting the plugin to work properly. Since I had no .htaccess file in my /wordpress directory the only help suggestion I got was to add the following line to my themes 404.php page:
<?php if(function_exists("aa_google_404"))aa_google_404();>
After adding that line to the 404.php file in my active theme’s directory /inove/404.php the plugin still wasn’t working. It took me a while to figure out that I needed to add a .htaccess file to the directory. Doing this wasn’t exactly self explanatory. First off a .htaccess file won’t show up in FireFTP or in my hosting companies cpanel file management application (because of its extension). To get a .htaccess file in place, I ended up creating a file called “htaccess” without the quotes or dot. In it I put ErrorDocument 404 /themes/inove/404.php because that’s how you indicate
a custom error page using Apache web server (or at least that’s what a Google search suggested). Then I uploaded the file to my /wordpress
![]()
directory and renamed the file to “.htaccess” without the quotes. The file disappeared (and presumably overwrote any existing .htaccess file). Still I wasn’t seeing any awesome dynamic 404 pages though, sigh.
After taking a look at my plugin settings page again, I noticed an extra couple of lines of instruction. Now it seemed to suggest (using bad grammar) that a “.htaccess” file was detected and that I should add 2 lines of code to it. So I did what it said and added the lines shown below to my “htaccess” file, uploaded and renamed it. Still though no awesome dynamic 404 page, dangit!

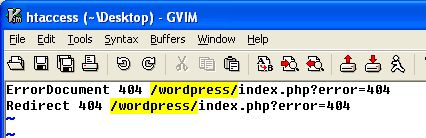
So after a bit more tinkering I decided to modify the two lines of code that were supposed to go into my .htaccess file to be relative to my blog directory by adding /wordpress/ as shown below.

VOILA. My new not found page now contained all sorts of awesome and dynamic goodies.

To see how it looks for yourself, click this link: