After searching the Apple App store for something to help me determine how much vacation time I have left and finding nothing, I decided to write my own iPhone App. Most firms allow employees to take 80 hours (or 2 weeks) of vacation time each year, but in many cases it can be difficult to figure out just how much time you have left. Especially when you factor in carryover hours and time already taken off. Well, my App does the math for you. Here’s my free mobile vacation time calculator App called vCalc:
Thanks to jQTouch, a free jQuery plugin for mobile web development this app works on most mobile browsers and doesn’t require any objective C.
To use the App:
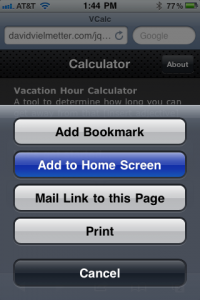
[step 1] Visit: https://davidvielmetter.com/jqt/ on any mobile browser. NOTE: On the iPhone you can visit the App main page and then add the link to your Home Screen to access vCalc again and again just like any other iPhone App.
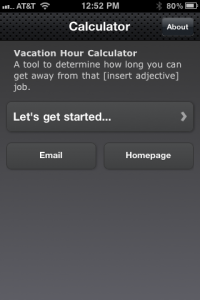
[step 2} Click Let’s get started…
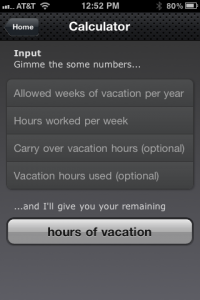
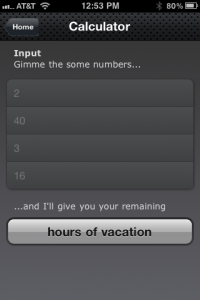
[step 3] Enter:
- Number of weeks of vacation you are allowed to take each year (usually 2)
- Number of hours you work each week (usually 40)
- Number of carry over vacation hours you may have from a previous year (optional).
- Number of vacation hours already taken this year (optional).
Click hours of vacation.
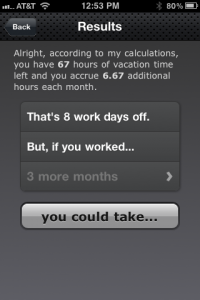
[step 4] Note your allowed number of vacation hours and days.
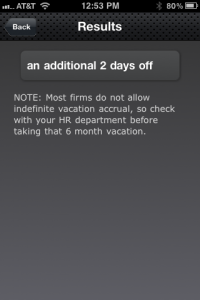
[step 5 – optional] Specify the amount of months you’d like to wait before taking a vacation to see how many additional days you’d get.
That’s all ladies and gents…
Source code is available for download here:







Comments
2 responses to “A weekend with jQTouch”
[…] on how to use: A mobile WebKit JavaScript framework on ajaxian and A weekend with jQTouch by David […]
I’ve been trying to apply something like this to my webapp
but jqtouch won’t accept javascript for different forms on the same page…
for example: http://www.newhereinc.com/Male.html
on this page I have a few formulas/Javascript codes with each button that apply to this page and they all work fine in another webkit,
I can get each formula/set of javascript code to work when the pages are all separated but this would not be user friendly to have a page of each one…
any ideas?